※本記事は、Unityゲーム開発者ギルド Advent Calendar 2022 9日目の記事となります。
こんばんは、りるをです。
自分がUnityゲーム開発者ギルドに所属していて、どのスキルが推せるだろう?と考えたところ、絵かな〜と思ったので、「何を意識しながらスケッチしたか」をプレゼンしようと思います。
タイトルにある Procreate は、iPad用の作画アプリです。詳しくはこちら(公式サイト)
作画には ApplePen も使用しています。
描いたもの
シーフードサラダです 🥗
Procreateによると、作画時間は5時間44分だそうです。
作業時間が記録される所も Procreate は便利だな〜と思っています。

タイムラプス動画でBGMお借りしました→https://dova-s.jp/bgm/play3476.html
取材
まずは大きなスーパーでサラダを購入し、皿に盛り付けました。
見ながら描くのが理想ですが、サーモンが傷みそうだったので、写真を撮って先に食べました。具沢山でおいしかったです!




レイアウトは、売り出されていた盛り付けと大体同じです。
ただし、エビとオリーブだけは正面(写真アングル)を意識して再配置しています。
エビに緑が重なりすぎると作画コストが上がるので、張り付いてるレタスを床に敷きなおしたり等の細工をしています🦐
影の向きも描きやすい角度かチェックしておきます。
左奥から光が差しているのが皿の影で分かるので、迷うことはなさそうです。
逆光気味ですが…テーブルの角度的にこのくらいの調整が限界でした。
ラフ
キャンバスサイズはデフォルトで開いて、見せる場所が決まった後にトリミングするパターンが多いです。
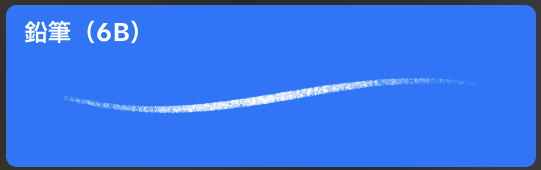
まずはスケッチリストにある鉛筆ブラシで大まかに形を捉えていきます。

最初に気分がアガる下色を敷くとやる気が出ておすすめです。
今回はアナログ感が出る「生成りの綿布」っぽい色を置いています。
綿布大好き!

鉛筆ブラシの時は「この辺になんかあるな〜」くらいのメモ書き程度に、大雑把に描いています。
楕円や直線などの無機質なラインは、ラフ段階でしっかりガイドを引くと後半安心できます(今回サボりました)
下塗り
写真を見ながら、大体こんな色相かな〜と大雑把に色を置きます。
使ったブラシは忘れてしまいましたが、大きいブラシサイズ&高めの透明度なら何でも良さそうです(どうせ重ね塗りするので)
明度高め・再度薄めのペール〜ライトトーンで様子を見ます。

細密描写
ざっくり色を置いたら、モチーフの手前から細かく描写していきます。
色の濃い影を先に置いて、後から光と質感を入れていく方が、私は描きやすいな〜と思います。
コントラストを先に決めておくイメージです。
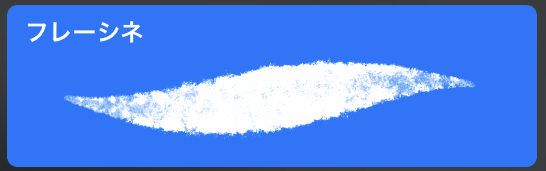
ブラシは色々迷走した結果、描画リストにあるフレーシネに落ち着きました。
同素材の影は透明度を上げ、素材の境界線では不透明に切り替えながら作画しました。


みなさんのご想像の通り、細密描写の段階が一番時間がかかっています。
ひたすらサラダの写真を眺めてキャンバスに色を移して…の繰り返しなので根気のいる作業です。
ずっと描き直してるのに形が上手く決まらない時は、一度諦めて周辺を埋めていくと空間の比較ができて(情報が増える、ともいう?)難易度が下がるので、苦しんだ時に思い出してみてください。
紫キャベツ?やにんじんなどの細くて目立つ素材は空間把握のヒントになるので、大まかでもメモしておくと迷子になりにくかったです。

この状態でもスケッチとして間が持つ密度だと思います。
描いてて楽しい所はどんどん手が入ってしまって「一部だけリアルじゃん!」となりがちなので、全体のバランスを考えながら少しづつ描くと焦らなくて済みます。
今回はお皿の反射に夢中でした!!!!
仕上げ
サラダとお皿にまんべんなく手が入ったら、下塗りのままになっていたテーブルとカーテンを書き込みます。
テーブルはムラのないツルッとした材質なので、ソフトブラシで仕上げていきます。
柔らかいブラシなので、奥にあるカーテンもついでに決めることができます。
透明度は低く設定して、何度も重ねるように塗り整えます。

お皿の模様とサーモンの光も足しておきます。
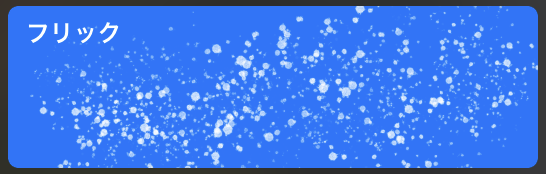
スプレーリストにいい感じのブラシがありました。
材質を足すと、グッと解像度が上がるので、テンションも上がりますね!


↑で一度完成!ということにしたのですが…
どうしても皿に違和感がありました。すわりが悪いというか…何かわからずモヤモヤしていたので、
思い切って楕円を重ねて確認しました。

左上の輪郭が膨らんでいます。ラフからフリーハンドだったので手癖が出たまま直せなかったようです(つらい)
微々たる差ですが手直します。


遠目で見ると私も差分がわかりません。

おわり
デジタルスケッチは精神統一もできるので好きです!
形が歪んだまま進めても気づいた時に手直しができるので、アナログより気軽に楽しめると思います。
ちなみにレイヤー数は2でした(生成り下色+作画部分)
正直、レイヤーは分けた方が手直ししやすいと思います。パーツ別に分ければ色相調整も細かく行えますね。
私も普段のイラストで分けているのですが、今回は単発だったのでレイヤー管理の工程を省きました。
一通り工程を読んだ後に改めてタイムラプスを見ると、違った発見があるかもしれませんね…!
ということで、最後にタイムラプスを再掲載して締めようと思います。
拙い解説でしたが、お読みいただきありがとうございました!
